Youtopias.ds
Design System
A Design System is the single source of truth which groups all the elements that will allow the teams to design, realize and develop a product. So a Design System is not a deliverable, but a set of deliverables. It will evolve constantly with the product, the tools and the new technologies.
I began this Design System V.1 with a focus on how I could improve the design system's flow, after conducting an extensive research on some of the existing design systems. I performed a UX/UI audit on a potential competitor and started thinking about a strategy for creating components using atomic design and improving the flow of the design system. Although the project is still in its early stages, some ideas can be validated.

Technical Research

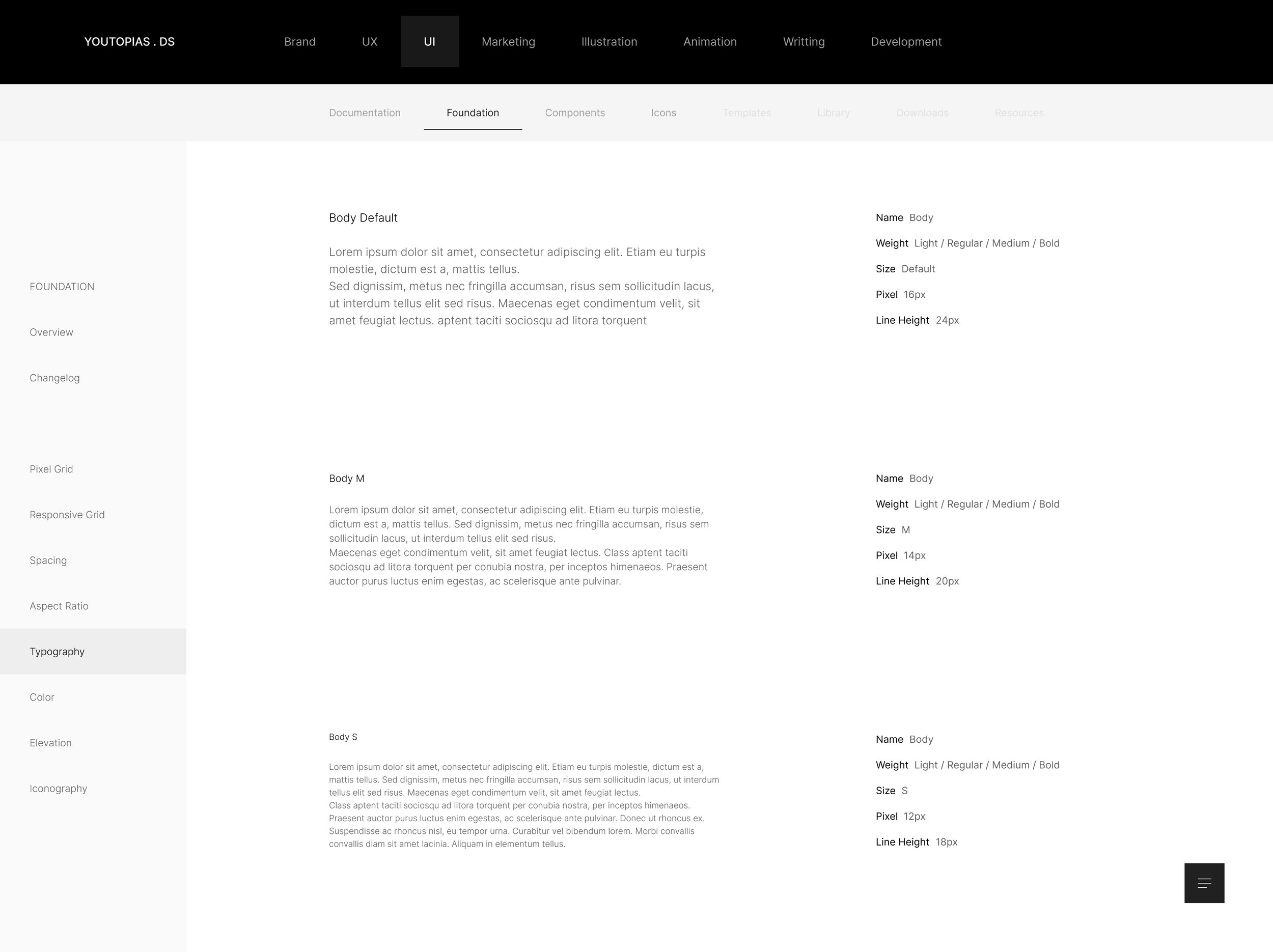
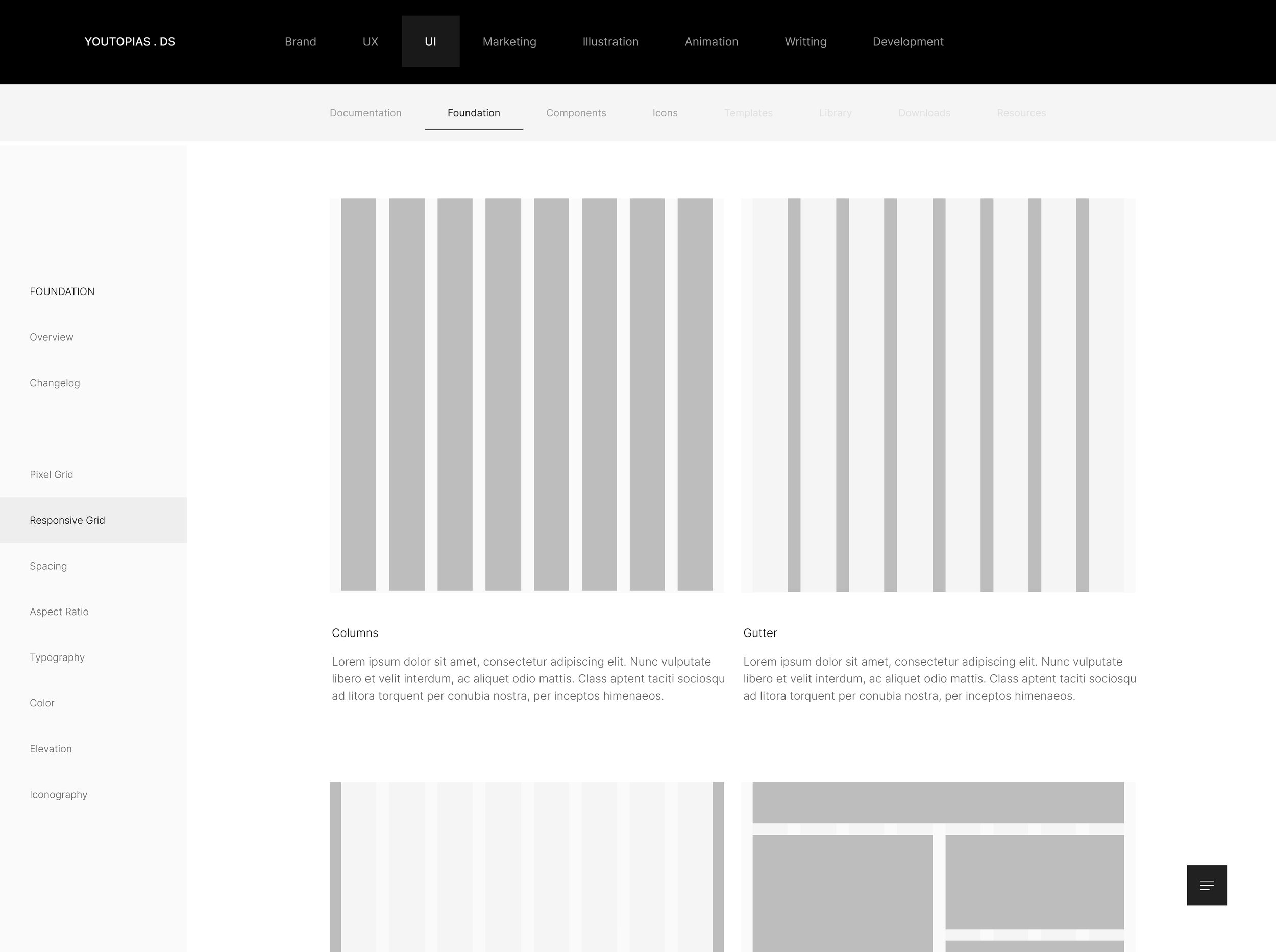
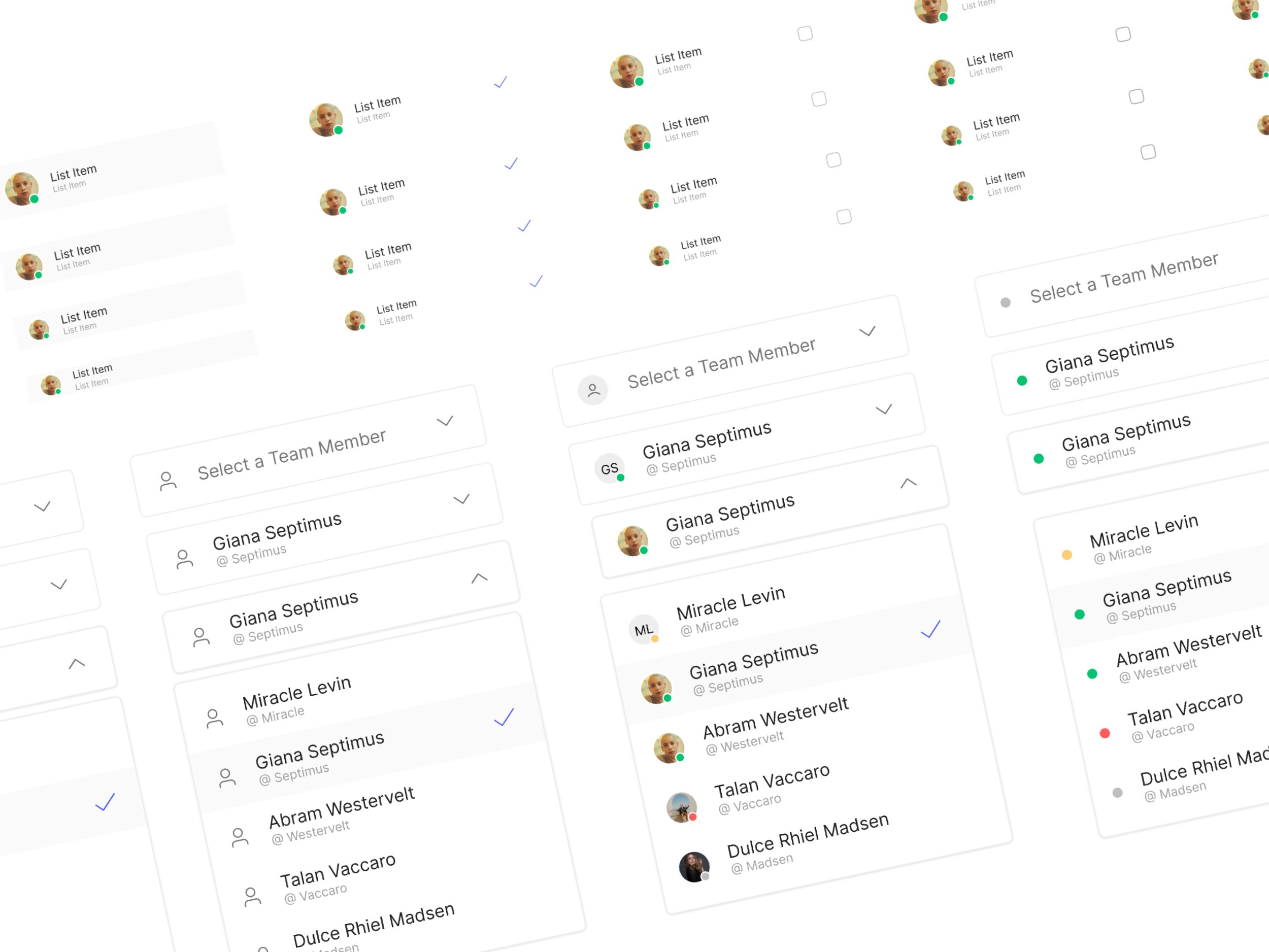
Foundation / Component Process

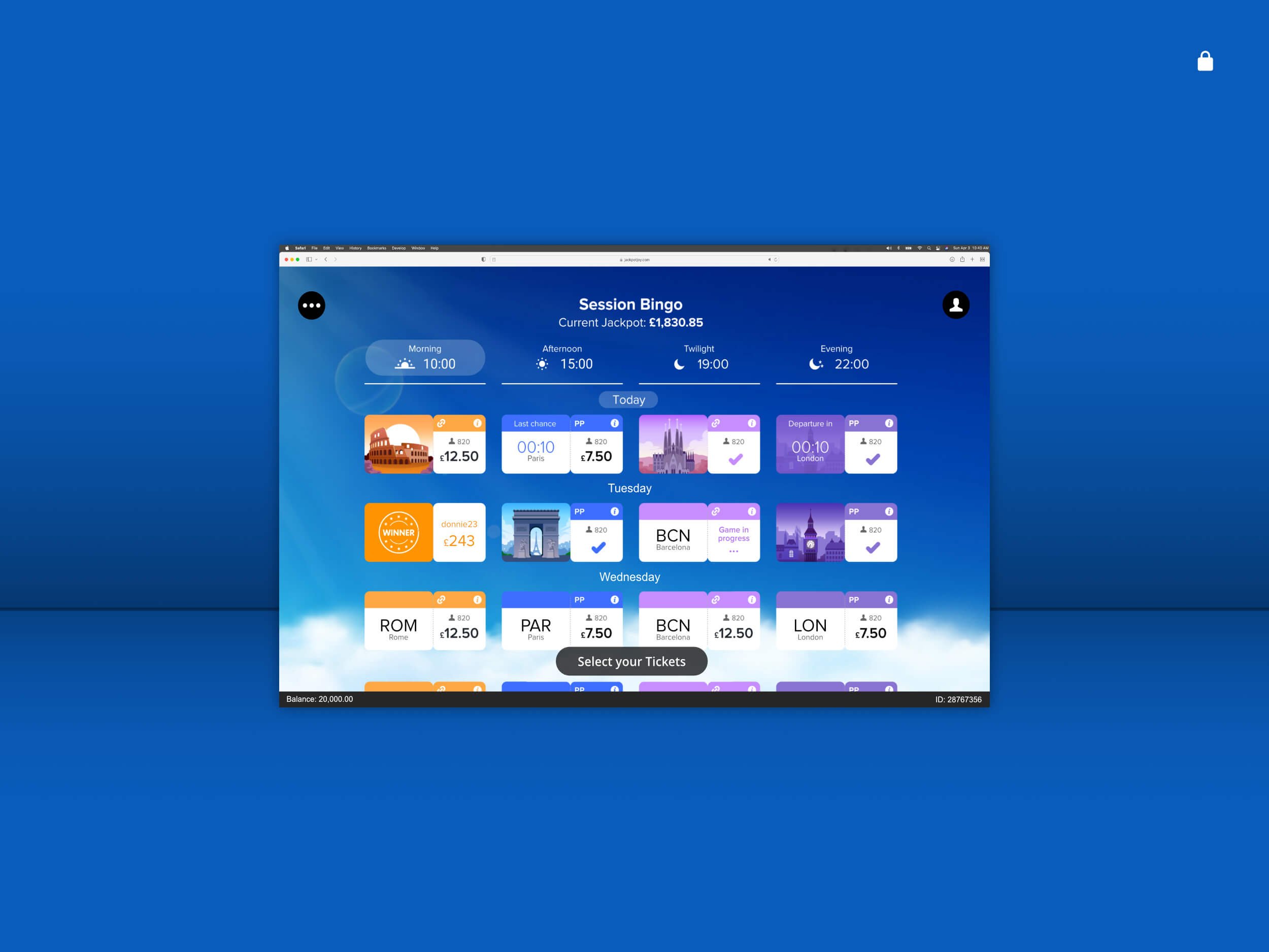
Second Research / Define

Ideate